以前、Github pagesへのデプロイ方法も記載しましたが、
今回はGithubのstatic webpageをNetlifyへのデプロイを記載します。
github-pagesよりUI操作で簡単だと思います。
下記、公式手順のようにデプロイするgithub projectを選択して、進めば自動にURL連携されます。例えばgithub あるprojectのmasterを設定したら、githubからそのmasterが更新されたら自動的にbuildとデプロイを行ってとても便利です。
今回、手順書通りしても発生したビルド問題解決を説明します。
◾️ 公式手順
https://www.netlify.com/blog/2016/09/29/a-step-by-step-guide-deploying-on-netlify/
◾️ デプロイ問題解決
https://docs.netlify.com/configure-builds/troubleshooting-tips/#build-command-named-build
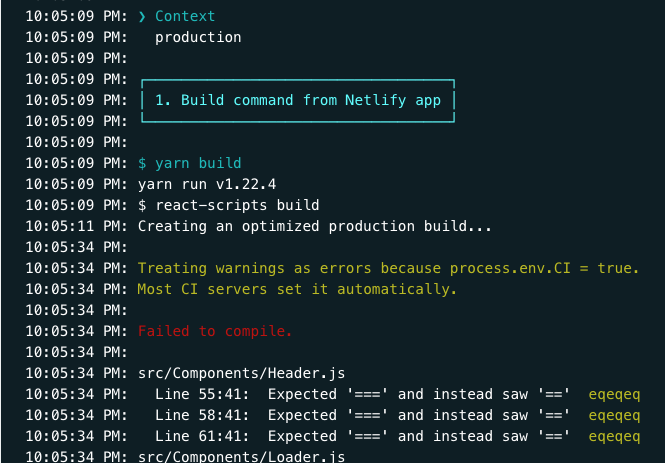
reactjsで作成したfront webを公式手順通りしましたが、以下のbuildエラーが発生しました。

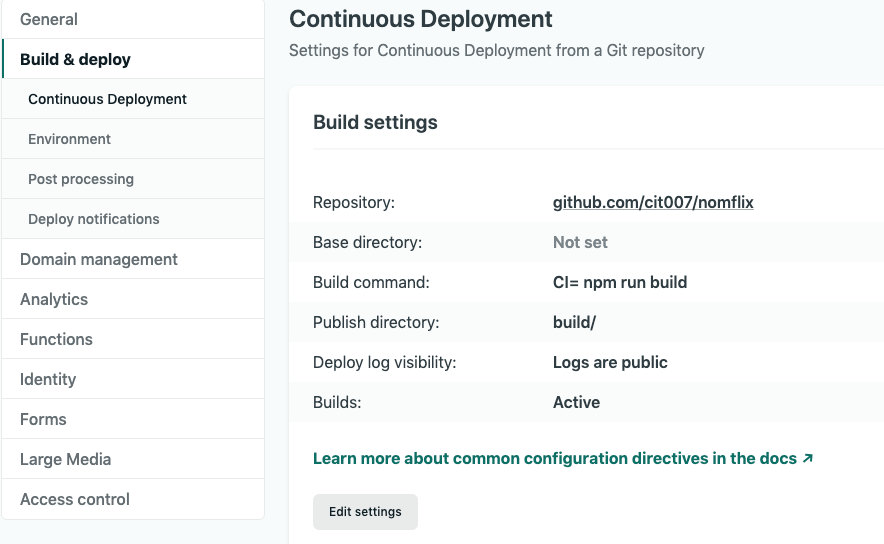
react関連component importやwarningなどが原因でこのようなエラーが発生した場合は下記のようにbuild commandを設定してから際ビルドしてください。
CI= npm run build