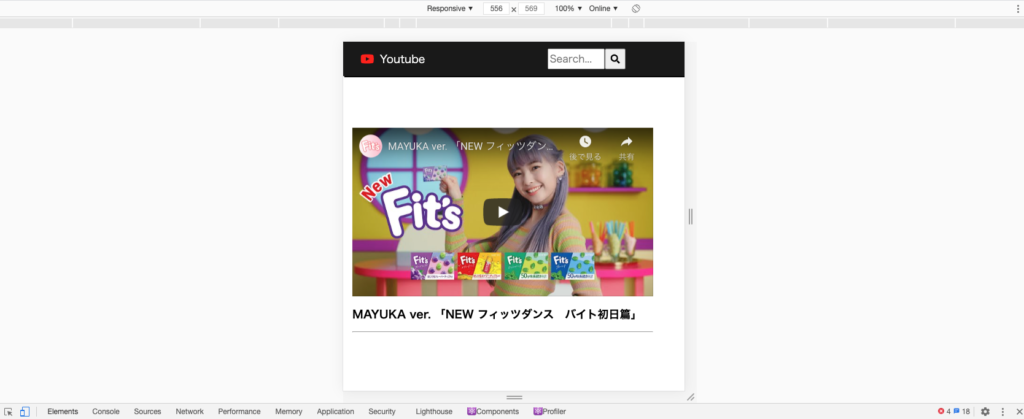
◾️ show youtube-video with aspect-ratio
we need to resize video size with aspect-ratio


import React from "react";
import Youtube from "react-youtube";
import Style from "./VideoPlay.module.scss";
const VideoPlay = ({ id }) => {
console.log("VideoPlay:", id);
return (
<div className={Style.wrap}>
<Youtube className={Style.video} videoId={id} />
</div>
);
};
export default VideoPlay;
.wrap {
position: relative;
overflow: hidden;
width: 100%;
padding-top: 56.2%;
.video {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}
}